Jadi
dalam tutorial ini saya akan menunjukkan kepada Anda bagaimana untuk
membuat teks efek cahaya super cool pencampuran beberapa foto untuk
memberikan realisme lebih. Hal yang sejuk tentang efek ini adalah bahwa seluruh proses ini sangat sederhana dan cukup mudah.Langkah 1
Buka Photoshop dan buat dokumen baru, setelah itu pastikan bahwa latar belakang hitam.
Langkah 2
Untuk
membuat efek lebih realistis mari kita gunakan foto saham, yang saya
gunakan adalah courtesy dari Shutterstock dan Anda dapat menemukannya di
http://www.shutterstock.com/pic-24939406/stock-photo-glowing-lamp-on -bla .... Tempatkan gambar di tengah dokumen, tapi pastikan bahwa area filamen adalah engouh besar.
Langkah 3
Pergi ke Layer> Layer Mask> Reveal All. Kemudian
dengan Brush Tool (B) pilih sikat yang sangat lembut (0% hardness0 dan
hitam untuk warna Mulai paiting bidang cahaya yang ingin Anda
sembunyikan.. Gunakan gambar di bawah ini untuk referensi.
Langkah 4
Sekarang mari kita menghapus daerah filamen di mana kita akan menambahkan teks dengan efek cahaya di kemudian hari. Untuk
melakukan itu cukup mudah, dengan Perangkat pipet (I) pilih warna
daerah Anda akan melukis, dengan Brush Tool (B) dan sikat yang sangat
lembut, mulai paiting atas filamen. Catatan: Saya menambahkan lapisan baru, bukan lukisan atas. Tip lain adalah jika Anda menggunakan Brush Tool (B) Anda hanya dapat menekan Alt untuk menggunakan Perangkat pipet.
Langkah 5
Dengan Horizontal Type Tool (T) menambahkan kata dalam cahaya putih. Saya menggunakan Exmouth untuk font, Anda dapat men-download di sini http://www.dafont.com/exmouth.font. Untuk ukuran saya menggunakan 82 piksel tetapi ukuran akan tergantung pada ukuran dokumen Anda. Setelah itu menambahkan folder baru di Palette Layers dan mengubah Blend Mode folder ini menjadi Color Dodge. Pindahkan teks cahaya ke folder yang baru Anda buat.
Langkah 6
Dengan teks yang dipilih pergi ke Filter> Blur> Gaussian Blur. Gunakan 4 pixel untuk Radius.
Langkah 7
Karena teks putih di dalam folder dengan Dodge Warna, efeknya akan sama seperti jika layer teks memiliki latar belakang hitam. Anda dapat melihat bahwa tepi mendapatkan semacam dicampur dengan latar belakang menciptakan efek cahaya yang sempurna.
Langkah 8
Sekali lagi untuk menambah realisme lebih, bukannya menciptakan lensa suar di Photoshop kita akan menggunakan foto asli. Yang
saya menggunakan saya temukan di Google Images dan Anda dapat
menemukannya di sini
http://web.williams.edu/astronomy/IAU_eclipses/jmp_eclipse03_04.jpg.
Setelah
Anda mengimpor foto hal pertama yang harus dilakukan adalah menghapus
daerah yang Anda tidak akan diperlukan dan tetap hanya suar tersebut. Setelah itu pergi ke Image> Adjustments> Desaturate.
Langkah 9
Dengan lapisan flare sudah desaturated, hanya mengubah Blend Mode untuk Layar. Layar
adalah Blend Mode sangat berguna karena ternyata apa yang hitam ke
trasparency penuh skala abu-abu menjadi tingkat transparansi, sehingga
sangat sempurna untuk menciptakan efek cahaya.
Langkah 10
Tambahkan layer baru dan pergi ke Filter> Render> Clouds. Pastikan Anda memiliki hitam dan putih untuk latar belakang dan warna latar depan. Lapisan ini juga akan berada di atas yang lain.
Langkah 11
Mengubah lapisan Blend awan 'Mode menjadi Color Dodge. Setelah itu menambahkan folder baru dalam Panel Layers dan memindahkan lapisan awan ke dalamnya. Setelah perubahan yang Blend Mode folder ini untuk Overlay.
Langkah 12
Tambahkan layer baru di dalam folder di mana Anda pindah lapisan awan '. Pastikan bahwa lapisan baru di bawah lapisan awan '. Setelah itu dengan Brush Tool (B) dan sikat yang sangat lembut dengan # f5d38b cat tempat bulat di tengah dari efek cahaya. Ubah Blend Mode lapisan ini untuk Overlay juga.
Langkah 13
Sekarang
tambahkan lapisan lain di atas semua yang lain dan kemudian dengan
Brush Tool (B) dan sikat besar dan sangat lembut dengan menggunakan
putih untuk warna, cat lain tempat besar di tengah efek cahaya. Setelah itu pergi ke Layer> Layer Styles> Color Overlay. Gunakan # ffd648 dan Linear Burn. Idenya adalah untuk membuat cahaya sedikit lebih kuat.
Setelah
ini kita lakukan dan seperti yang Anda bisa melihat, sebagian besar
efek cahaya adalah semua tentang warna pencampuran dengan foto. Blend
Modes di Photoshop sangat kuat untuk jenis efek dan saya akan
merekomendasikan Anda untuk belajar lebih banyak tentang mereka,
terutama Color Dodge satu.
alam
tutorial ini kita akan mencoba untuk membuat tipografi ornamen gaya dan
kemudian menerapkan efek papan tulis dengan menggunakan Adobe
Illustrator, Photoshop dan beberapa ornamen vektor. Seluruh proses sederhana tapi memakan waktu, jadi saya akan mengambil setidaknya 3 jam untuk menciptakan desain ini.
Langkah 1
Buka Adobe Illustrator dan membuat dokumen baru. Dengan Type Tool (T) menambahkan teks 2013. Saya
menggunakan font gratis yang disebut Pistilli Romawi, Anda dapat
mendownloadnya di http://www.dafont.com/pistilli-roman.font?text=2013
Langkah 2
Waktu untuk menambahkan beberapa ornamen. Ada beberapa tempat Anda dapat men-download ornamen, yang saya gunakan adalah courtesy of Shutterstock. File adalah judul Set elemen vector grafis untuk desain oleh IANA.
Mulai menambahkan ornamen mencoba untuk mencocokkan desain surat, dalam hal ini angka.
Langkah 3
Terus menambahkan rincian lebih lanjut. Ingatlah untuk selalu membuat transisi dari ornames ini sehalus mungkin.
Langkah 4
Anda dapat menduplikasi ornamen yang sama beberapa kali dan menghubungkan mereka.
Langkah 5
Tambahkan ornamen lagi sampai Anda beberapa Anda memiliki komposisi yang seimbang.
Langkah 6
Hal
terakhir yang harus dilakukan adalah dengan menambahkan rincian akhir
seperti berputar-putar di akhir sebagian besar ornamen.
Langkah 7
Sekarang di Photoshop, membuat dokumen baru. Saya menggunakan 2880x1800 piksel. Setelah itu mencari gambar papan hitam untuk menempatkan sebagai latar belakang dari desain Anda.
Langkah 9
Mengubah Blend Mode dari objek digabung ke Color Lighter.
Langkah 9
Mengubah Blend Mode dari objek digabung ke Color Lighter.
Langkah 10
Pergi ke Filter> Filter Gallery Stroke> lekukan. Gunakan 67 untuk Balance Arah, 9 untuk Panjang Stroke dan 5 untuk Ketajaman tersebut.
Langkah 11
Tambahkan
masker dan kemudian dengan Brush Tool (B) menggunakan sikat bertekstur,
cat dengan 30% hitam pada mask untuk membuat seragam kurang putih.
Langkah 12
Dengan lapisan lain dengan 2013 grafik di atas lapisan lain, pergi ke Layer> Layer Style> Outer Glow. Gunakan gambar di bawah ini untuk nilai-nilai.
Langkah 13
Setelah itu pilih Drop Shadow. Ide dari 2 gaya layer untuk membuat semacam efek kapur.
Langkah 14
Berikut adalah efek yang mungkin Anda miliki setelah langkah-langkah ini. Setelah itu mengubah Blend Mode lapisan dengan gaya layer untuk Larutkan.
Langkah 15
Pilih semua lapisan dan duplikat mereka. Merge lapisan digandakan menjadi satu dan kemudian pergi ke Filter>> Blur Gaussian Blur. Gunakan 5 pixel untuk radius. Setelah itu mengubah Blend Mode ke Soft Light pada 50%. Gandakan layer lagi dan mengubah Blend Mode ke Screen.
Tambahkan
logo Anda di akhir dan jika Anda ingin Anda menambahkan beberapa
kebisingan dan menggunakan lapisan penyesuaian mengurangi kontras. Tapi itu terserah Anda. Idenya di sini adalah hanya untuk menciptakan efek papan tulis yang bagus menggunakan Photoshop dan Illustrator.

Langkah 1
Pertama-tama Anda harus menginstal kedua file pat.. Anda dapat melakukan ini dengan mengklik ganda ikon masing-masing.
Langkah 2
Buat dokumen baru. Mengatur lebar untuk 600px dan tinggi sampai 450. Resolusi harus 72 DPI.
Langkah 3
Gandakan latar belakang (Pergi ke Layer> Duplicate Layer> OK) dan mengubah nama layer baru sebagai 'Pola Latar Belakang'.
Langkah 4
Sekarang kita akan menambahkan beberapa tekstur. Klik dua kali pada 'Pola Latar Belakang' dan jendela 'Layer Style' akan muncul. Pergi ke 'Overlay Pola', pilih 'Cherry01' dari daftar dan tekan OK.
Langkah 5
Untuk
menciptakan gaya sketsa Anda harus klik dua kali pada layer Background
Pola 'dan, setelah jendela Layer Style muncul, mengatur nilai berikut.
Langkah 6
Ketik CANDY kata atau teks pilihan Anda menggunakan font 'Anja Eliane'. Mengatur ukuran font 100 pt dan pelacakan ke 40. Untuk kualitas terbaik, mengubah modus anti-aliasing ke Sharp.
Langkah 7
Menggunakan
'Move Tool', pilih layer teks dan latar belakang, kemudian klik
menyelaraskan perintah: 'Rata Pusat Horizontal' dan 'Align Pusat
Vertikal' pada menu atas untuk pusat itu, seperti yang ditunjukkan pada
gambar di bawah.
Langkah 8
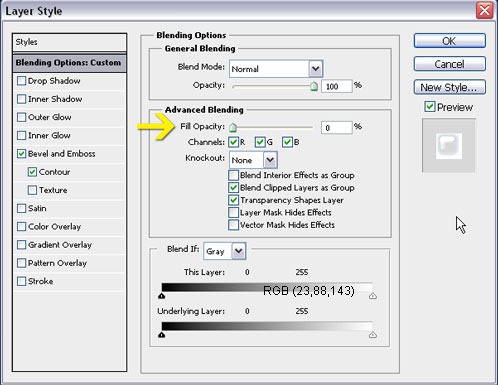
Tambahkan layer style untuk teks, Anda harus klik kanan pada lapisan dalam menu lapisan Anda dan pilih Blending Options. Gunakan pengaturan yang ditunjukkan pada gambar berikut dan tekan OK.
Langkah 9
Mari kita mulai dengan efek teks! Pertama kita akan menambahkan beberapa bayangan untuk memisahkan teks dari latar belakang. Pergi ke Layer Style> Drop Shadow dan menggunakan nilai-nilai yang ditunjukkan pada gambar di bawah.
Langkah 10
Sekarang kita mulai dengan tekstur permen. Pergi ke Layer Style> Overlay Pola, klik pada Kotak Pola dan pilih 'Pola Bergelombang' dari daftar.
Langkah 11
Pilih Inner Shadow dari jendela Layer Style dan menetapkan nilai berikut. Ini akan memberikan efek yang mendalam terhadap teks.
Langkah 12
Pergi ke Layer Style> Outer Glow dan menggunakan pengaturan yang ditunjukkan di bawah untuk menambahkan bayangan pada teks.
Langkah 13
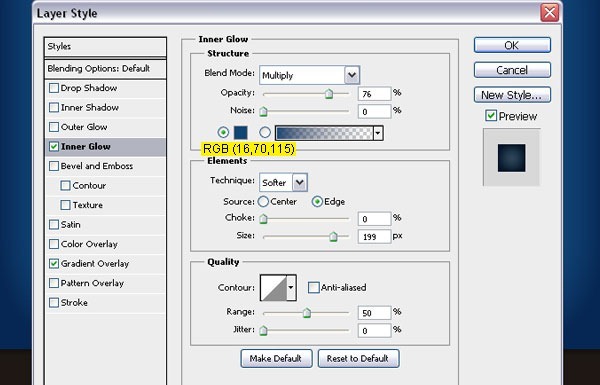
Harus Layer Style> Inner Glow dan menggunakan pengaturan yang ditunjukkan di bawah untuk menambahkan cahaya untuk teks.
Langkah 14
Sekarang kita akan membuat efek 'plastik glossy'. Pergi ke Layer Style Bevel> & Emboss. Gunakan nilai berikut.
Langkah 15
Dalam langkah ini kita akan membuat warna lebih kaya, lampu menekankan dan bayangan. Pergi ke Layer Style dan 'Color Overlay' memodifikasi dan 'Gradient Overlay' menetapkan nilai beriku
Langkah 16
Ini adalah langkah terakhir tetapi tidak kalah pentingnya, kita akan tepi keringanan untuk mendapatkan efek yang menakjubkan. Pergi ke Layer Style> Stroke, dan menggunakan nilai-nilai yang ditunjukkan pada gambar di bawah.
Hasil Akhir Gambar
Glossy Plastic Text Photoshop Tutorial

Langkah 1
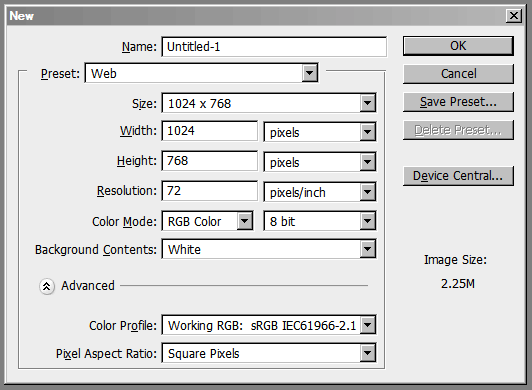
Buka file baru di Adobe Photoshop dengan pengaturan sebagai berikut.
Langkah 2
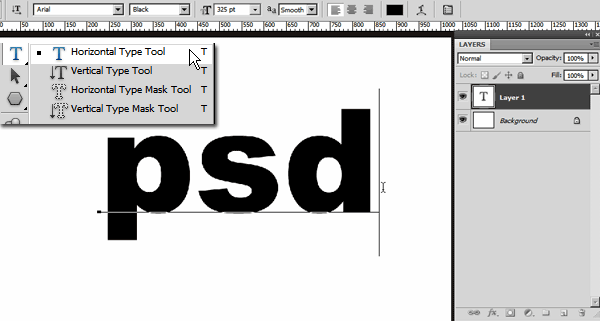
Pilih Type Tool (T) dan di Option Bar pilih Arial Black, 325 pt, mulus. Kemudian ketik kata "PSD" dalam huruf kecil.
Langkah 3
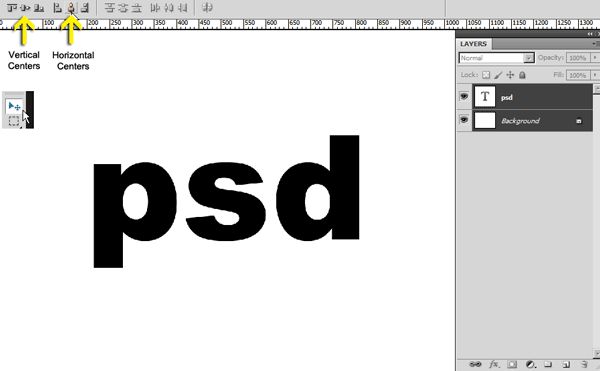
Mengubah alat ke Move Tool (V). Kemudian pada palet layer klik kiri pada lapisan latar belakang untuk menargetkan lapisan itu. Sekarang tekan pergeseran dari keyboard dan klik kiri pada lapisan Type. Tombol keselarasan akan aktif di bar Option ketika lebih dari satu lapisan dipilih. Kemudian klik pada Pusat Vertikal dan Horizontal Pusat tombol ke pusat menyelaraskan lapisan jenis.
Langkah 4
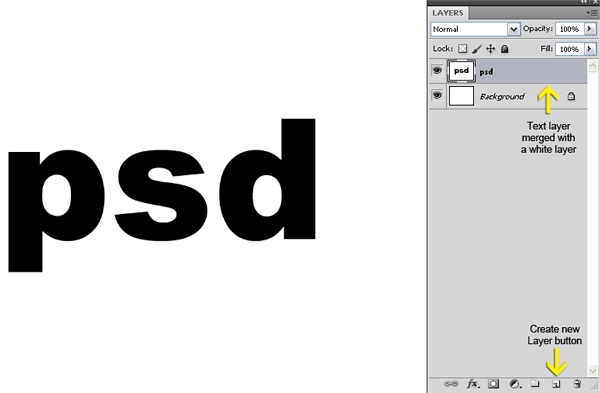
Buat layer baru dengan mengklik tombol Buat layer baru di bawah palet Layer dan mengisinya dengan warna putih. Menargetkan kedua lapisan baru dan lapisan tipe dengan menggunakan metode klik pergeseran. Kemudian gunakan Menu> Layer> Merge Layers untuk menggabungkan mereka ke dalam satu lapisan.
Langkah 5
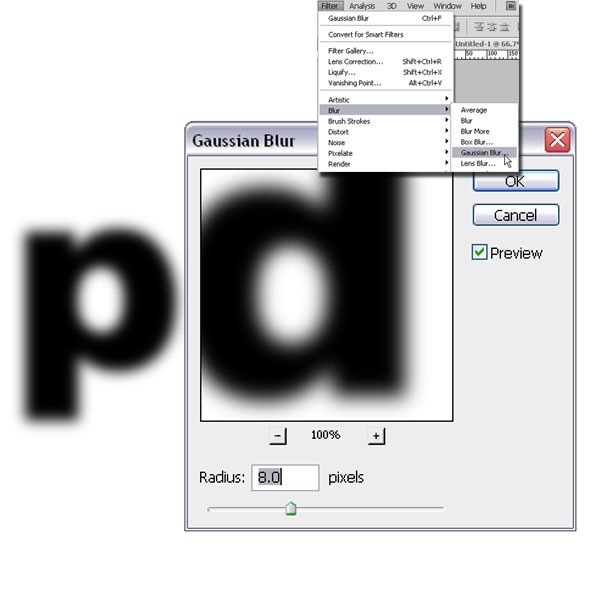
Untuk menciptakan efek teks reflektif plastik mengkilap kita perlu wajah sudut huruf tebal atau tebal bulat. Karena tepi bulat menangkap lebih banyak cahaya daripada tepi sudut. Tapi tepi Arial Black sudut tidak bulat. Jadi mari kita mempelajari teknik cepat dan mudah untuk mengubah tepi apapun dari sudut ke putaran. Pertama pada layer "PSD" menerapkan Filter> Blur> Gaussian Blur (Radius: 8 px).
Langkah 6
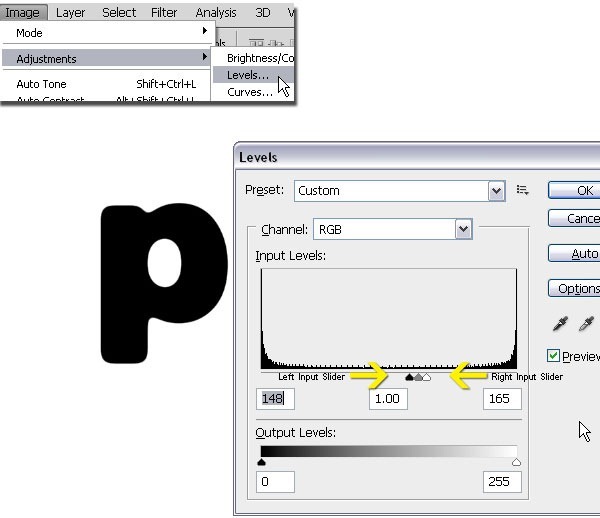
Kemudian pada Gambar lapisan yang sama> Adjustments> Levels. Di daerah Masukan Tingkat tarik Slider (Shadow) Input Kiri ke kanan dan Slider (Sorot) Hak Masukan ke kanan. Ini
akan menghapus atau lebih tepatnya mengubah wilayah abu-abu yang
dihasilkan kabur dihasilkan oleh penerapan Gaussian Blur dan mengubah
daerah itu menjadi hitam pekat. Karena itu tepi sudut sekarang dibulatkan.
Langkah 7
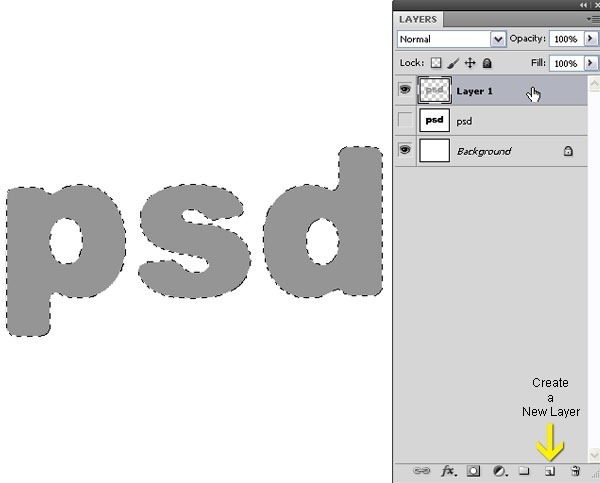
Pilih Magic Wand Tool (W) dan klik pada area hitam dari lapisan "PSD" untuk memilih teks hitam. Seleksi aktif, membuat layer kosong baru di atas lapisan "PSD" dengan mengklik tombol Buat New Layer di bawah Palette Layer. Kemudian mengisi seleksi dengan 50% abu-abu dan juga mengubah nama lapisan sebagai "gaya dasar". Memilih Berdasarkan Select> Deselect atau tekan Ctrl + D.
Langkah 8
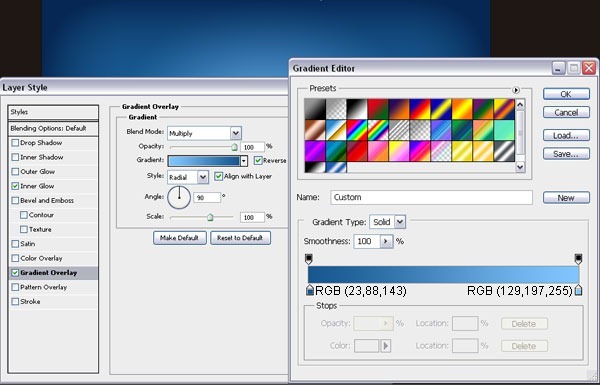
Anda dapat menghapus "PSD" lapisan seperti yang kita tidak membutuhkannya lagi. Klik dua kali pada layer Background untuk mengubahnya menjadi lapisan normal (Layer 0). Sekarang klik dua kali pada "Layer 0" teks dan mengganti nama ke "bg gradien". Kemudian klik dua kali pada layer "gradien bg" untuk membuka kotak dialog Layer Style. Pertama membuat gradien Radial di Gradient Overlay dengan pengaturan berikut.
Langkah 9
Kemudian membuat Inner Glow dengan pengaturan berikut. Ini akan membuat variasi tekstur Gradient Overlay.
Langkah 10
Target "dasar gaya" lapisan. Klik dua kali di atasnya untuk membuka kotak dialog Layer Style. Mari kita mulai membangun Style Plastik lapisan utama. Pertama di bagian Blending Option, mengurangi Opacity Isi ke 0%. Ini akan membuat Style Plastik transparan.